# Visual Studio Code
La herramienta más poderosa para un programador siempre será su editor de código (opens new window), ya que es como el Mjolnir para Thor.

Tú puedes escribir código en donde quieras realmente (terminal, bloc de notas, editor de código, IDE (opens new window)), dependiendo de tus gustos y habilidades.
Mis respetos para los que programan en terminal 😎
Lo importante de cada herramienta es qué tanto la puedas personalizar para sacarle el mayor provecho y ser más eficiente a la hora de programar. Yo he utilizado varios editores de código e IDEs como Sublime Text (opens new window), Atom (opens new window), NetBeans (opens new window), PyCharm (opens new window) pero al final el que más me ha convencido por todo lo que ofrece y el que uso en mi día a día es Visual Studio Code (VSCode) (opens new window).
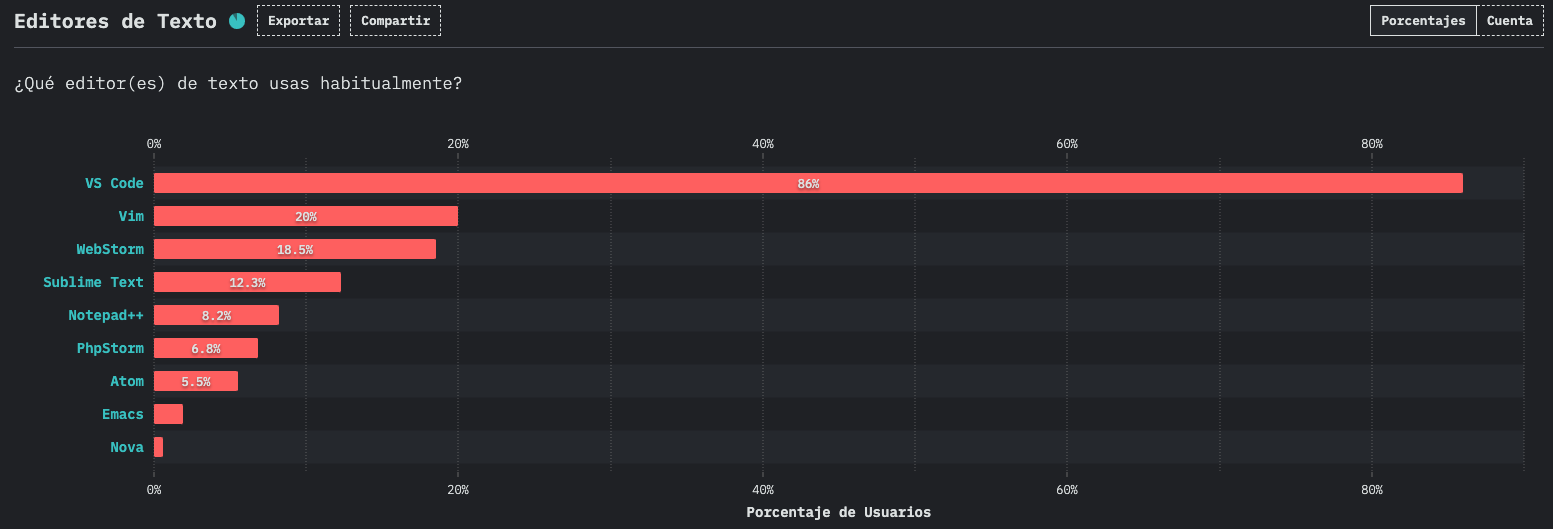
Este editor fue creado por Microsoft en 2015 y en los últimos años se ha convertido en el editor más usado por la comunidad de desarrollo web, según los datos de la encuesta anual "State of JS 2020" (opens new window).

Entre las principales características que VSCode nos ofrece están:
- Intellisense (autocompletado de código)
- Debugging (ejecutar código en modo de depuración de errores)
- Git/GitHub (integra una interfaz para manipular Git fácilmente y conectarse a GitHub)
- Extensiones (posibilidad de extender la funcionalidad estándar a través de plugins (opens new window))
- Terminal integrada (no tienes que salir de tu editor para usar la terminal)
Así que en esta sección de mi blog hablaré acerca de cómo puedes personalizar este editor para que te ayude a escribir código de manera eficiente y algunas cosas más.